前端学习笔记
参考教程 https://web.qianguyihao.com/。
前端工具
浅浅安装了一些插件,剩下的小技巧以后用到再看,昨晚有点晕字。
HTML
Web标准
因为很多浏览器的内核不同,避免因为页面解析导致显示效果不同,从而由W3C组织来指定web相关的标准。
结构标准(html):网页元素进行整理和分类,从语义的角度描述页面的结构
表现标准(CSS):样式,如颜色大小排版等,虽然这些属性在html中也可以设置,但是最好是独立出来
行为标准(js):网页的交互和行为
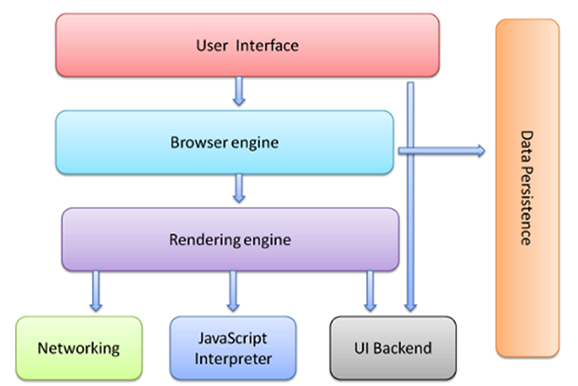
浏览器
浏览器包含两个部分,渲染引擎(浏览器内核)和JS引擎。
其中浏览器内核用来解析html和css文件,决定浏览器如何显示网页内容以及页面的格式信息。这个是浏览器兼容性问题的根本原因(如Chrome浏览器的内核是Blink,Safari浏览器的内核是Webkit等)。
JS引擎解析网页中的js代码,处理并运行。实际上是一个解释器,会逐行翻译源码为机器语言,因此js是一种脚本语言。

html详解
超文本标记语言不是一种编程语言,而是一种描述性的标记语言,即有一套标记标签(如<img>、<h1>等),不同的标签给文本加上不同的语义。常见的编程语言在写完代码运行之前还需要经过一步编译,但是标记语言不需要,直接由浏览器解析执行即可。
目前网页中常用的是xhtml,是严格的、纯净的html。

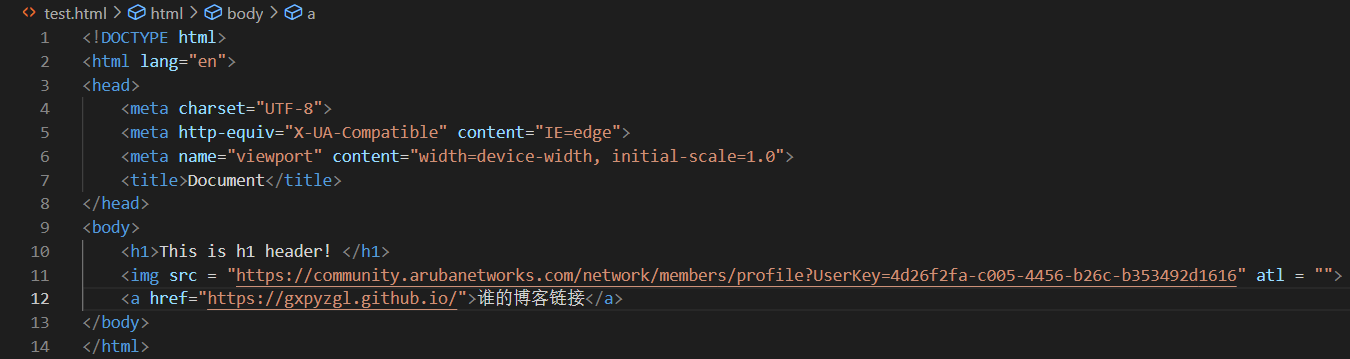
创建了一个test.html文件,只需要输入html:5再按tab键就可以自动补全整体框架。页面展示结果如下。

具体对html语句进行解析。
第一句<!DOCTYPE …>是文档声明头,浏览器通过这个语句分析文档使用的是哪种html或者xhtml规范。
<head>标签里面定义了页面的配置,包括字符集(编码与定义不匹配会导致乱码,一般使用utf-8,但如果只显示中文且希望显示速度越快越好,可以用gb2312)、关键词(告诉引擎网页的关键字,可以提高搜索的命中率)、页面描述(可以在搜索的结果页面显示,SEO搜索引擎优化)、页面标题、IE适配、视口(viewport,Web移动端会用到)、iPhone小图标等等。
1 | |
标签的含义为3秒之后,跳转到百度页面。
1 | |
之后所有的a超链接都以base为基础。
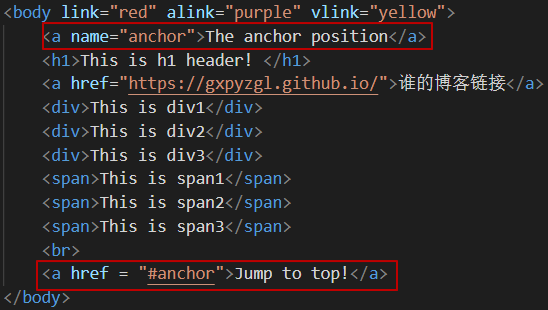
1 | |
link定义的颜色是默认的显示颜色,alink定义的颜色是点击且鼠标不松开时显示的颜色,vlink是点击完成之后显示的颜色。
总的来说,html关心的是标签的嵌套结构,与tab或者换行没有关系。
html标签是分等级的,所有标签一共分为两种:
文本级标签(如p、span、a、b、i、u、em),标签里面的内容只能够放文字、图片和表单元素(不能放input)
容器级标签(div、h、li、dt、dd),可以放任意东西
1 | |
实际用什么标签不是根据样式决定,而是根据语义确定。
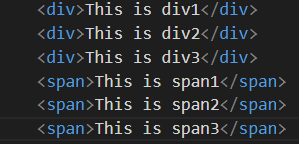
div标签和span标签
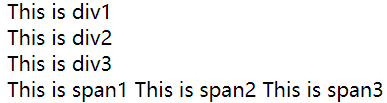
div标签可以把标签中的内容分割为独立区块,必须单独占据一行。span标签和div标签作用一致,但是不需要独占一行。div标签是一个容器级标签,根据上文的介绍,可以放任意的东西(甚至可以放div自己)。而span标签是一个文本级标签,只能放文字、图片和表单。

浏览器的显示效果为:

div+css模式就是通过div标签进行布局和分块,用css完成样式。
超链接
超链接<a>标签一共有三种类型:
- 外部链接:直接链接到外部文件,可以是html类型或者http网址
1 | |
其中target属性可以用来定义网页的打开方式,比如从同一个页面中打开、在新窗口中打开等。
- 锚链接:通过name或者id属性创建一个锚点,然后可以通过锚链接跳转(同一个页面的不同位置或者不同页面的不同位置)

- 邮件链接
最后需要注意,标签<a>是文本标签,语义小于<p>。
列表标签
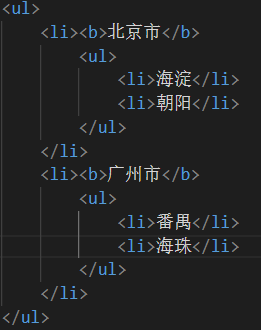
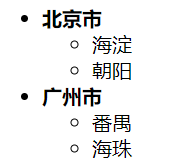
无序和有序列表标签都可以嵌套,如下图所示(以ul为例)。

页面显示结果为

实际应用于页面的导航栏,或者一个li放很多东西(因为li是一个容器级标签),如搜索出来的结果每一个都是一个li。
定义列表是标签<dl>,只能包含<dt>(列表项标题)和<dd>(列表项描述)
实际应用可能是具体的商品分类。
表格标签
一个<table>标签中的行是<tr>,每个行的组成单元是<td>。具体一些表格样式的设置可以通过css完成。
单元格还可以通过colspan和rowspan进行横向或者纵向的合并(但是要把合并的单元格删掉)。
表格还可以定义<thead> <tbody> <tfoot>三个标签。如果定义了这三个标签,就算实际写的顺序不一样,也会按照head body foot的顺序解析。同时,数据可以一边加载一边显示(正常需要全部加载完才能显示,适合表格内容很多的情况)。